There are a number of settings for container views, the following images will illustrate the various choices.
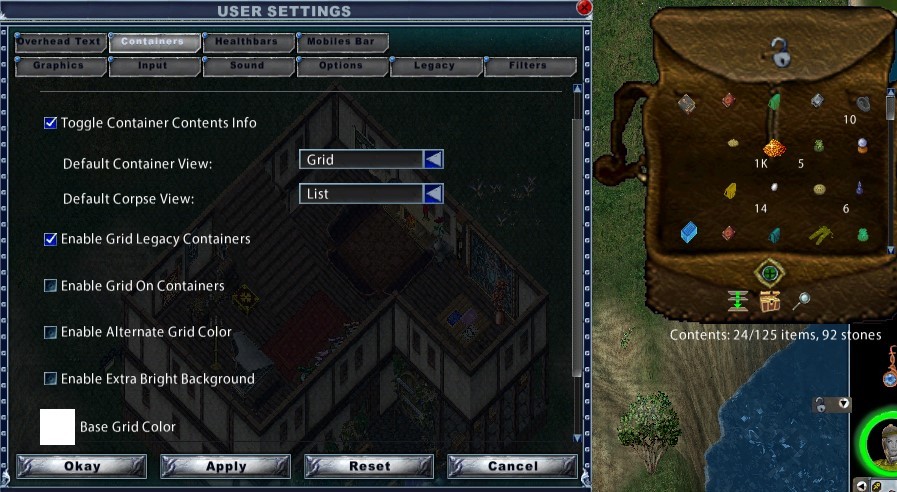
First, on the ‘containers’ tab of the user settings menu, the default view with no options selected. This gives arranges your items in a grid pattern, but without grid lines.

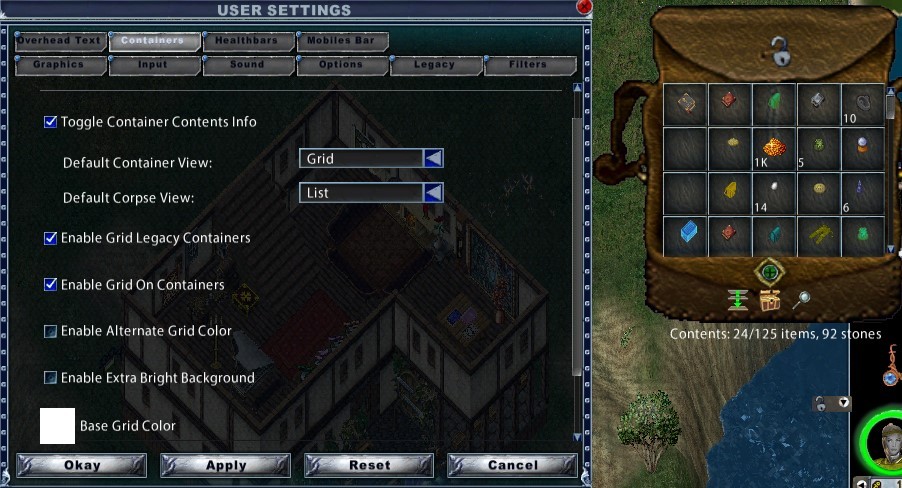
Second, as above, but with grid lines.

Third, still in a grid, without lines, but with the open backpack image as a background

Fourth, the same view, but with the grid lines

Fifth, keeping the grid legacy selection, but changing the background image from the ‘legacy’ tab of the user settings.

Sixth, using the ‘legacy containers’ option from the ‘legacy’ tab of the user settings. This removes the grid arrangement, mimicking the view seen in the classic client.

The choice of backpack styles can be seen in the following two images, one with legacy containers selected and the other without.


The final two options are sometimes selected for greater visibility

There is also the option to change the colors of the grid elements
